



I'm an artist and coder with a curious heart and an adventurous soul. I recently graduated from the University of California, Santa Barbara, and I’m now based in Tokyo, navigating the next chapter of life while continuing to create and explore. I believe in blending logic and creativity, and I find joy in the moments where art and technology intersect.
I hold a double major in Applied Mathematics and Fine Art from UCSB. My academic journey has been shaped by a deep love for both creative expression and analytical thinking. Whether I’m coding a web app or sketching on my iPad, I enjoy solving problems and telling stories from both technical and artistic perspectives.
Art has always been part of who I am. From drawing in my notebooks as a kid to creating socially: inspired digital pieces in college, I’ve explored a wide range of mediums and styles. My work often reflects themes of identity, connection, and empowerment—especially around women's rights and human rights. These days, I’m experimenting with new techniques and embracing the freedom to create without limits. Even though I don't create that much art projects like I did during college right now, I still work on artworks from time to time.
On the tech side, I love building things that are both functional and beautiful. I’ve worked on web and mobile projects, dabbled in iOS development, and enjoy learning new tools that bring ideas to life. My favorite part of coding is how it empowers me to merge imagination with structure, which turning a concept into something real, interactive, and impactful.
Outside of work, you’ll probably find me exploring a new neighborhood, eating something delicious, or taking long walks with music in my ears. I’m always looking for beauty in everyday life, and travel continues to inspire both my art and my growth. Recently, I've been diving into Japanese language and culture: every day here feels like a mini adventure.
If you're curious about my work, want to chat about creative projects, or just feel like saying hi, like dropping me a message through the Contact page. I'm always open to collaborations, conversations, and new opportunities ✨


My art delves into the feminist narrative, serving as a reflection of both individual experiences and broader societal dynamics. Utilizing a range of mediums, I craft emotional narratives and societal critiques that explore the intersectionality of feminism—where politics, mental health, and personal identity intersect with gender equality. My work is a dialogue with the viewer, designed to challenge perceptions and deepen the understanding of the complexities surrounding women's rights.
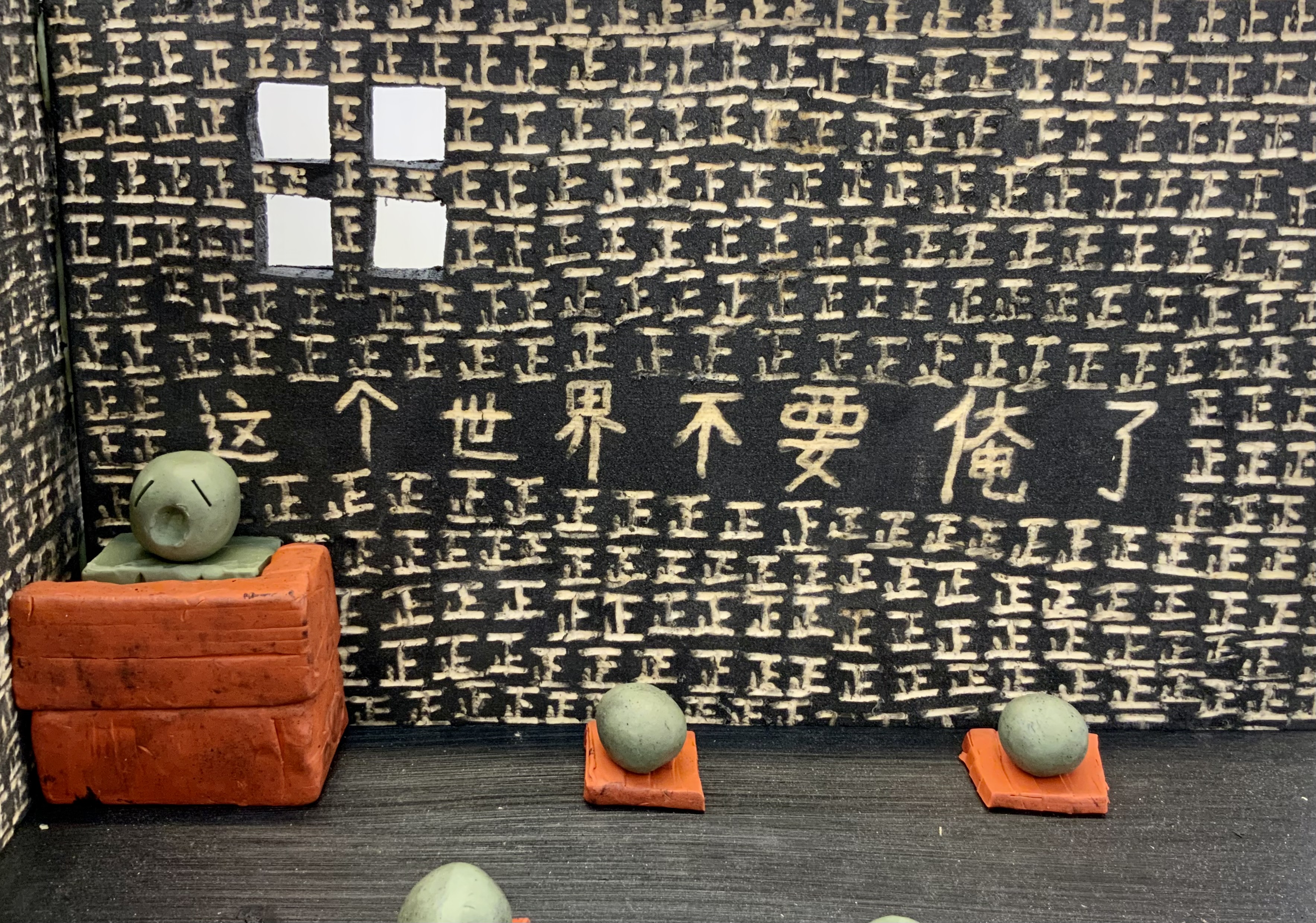
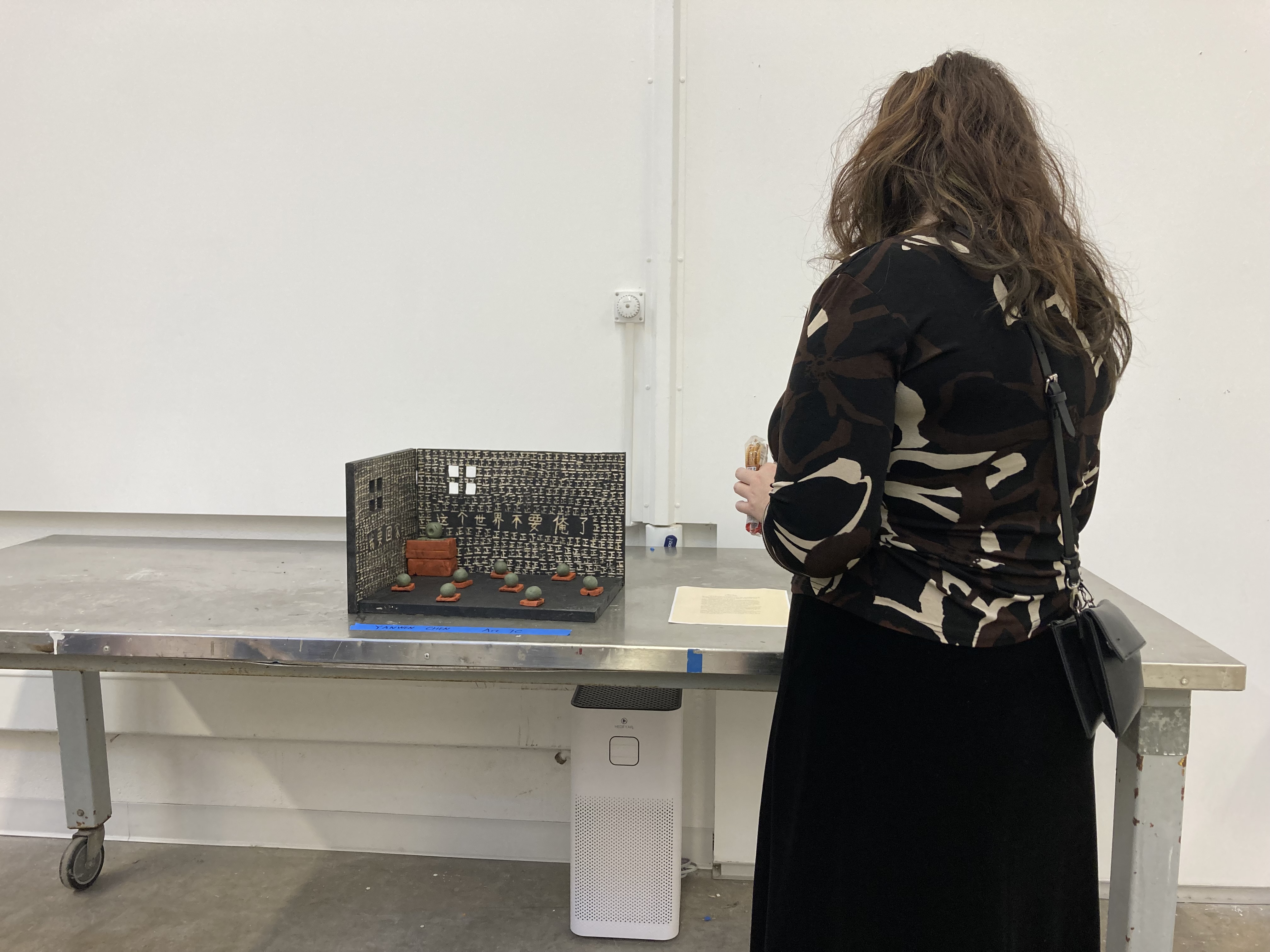
My portfolio spans videos, digital drawings, mixed-media installations, and photographs, each piece exploring a different aspect of our relationships with society, ourselves, and each other. For instance, "A4 Revolution" reflects my political awakening, while "Fruitful Revelations" addresses societal pressures in a gender-biased context, and "A Silent Room" portrays the ordeal of captivity. My photographic works, like "Moonlit Mirage: A Symphony of Colors" and "Urban Eden: Nature's Embrace," capture the beauty of our world, highlighting the interplay of light, color, and nature within urban settings.
As my artistic practice evolves, it remains anchored in the pursuit of advancing feminist ideals and engaging in the critical discourse on gender equality. This commitment extends beyond mere technique to include a challenge to societal norms and a contribution to meaningful conversations on women's rights. I strive for my art to resonate across a diverse audience, sparking dialogues that transcend the visual and encourage collective reflection on the quest for equality. Through my work, I aim to evoke emotions, inspire thought, and contribute to a more equitable society.














"Acorn Commons" (2024) is a small laser-cut wooden structure installed near an active squirrel burrow on campus. Created as a parting gift in my final art course, this project reflects a desire to contribute something tangible to the non-human community we coexist with but often overlook.
Designed with etched illustrations of a squirrel and a pinecone, and stocked with snacks like acorns and nuts, the box offers a moment of shelter or curiosity for the creatures who share this space with us.
In a world where human-centric narratives often overshadow the lives of other beings, "Acorn Commons" serves as a reminder of our shared environment and the importance of coexistence. This project embodies my commitment to creating art that fosters connection, empathy, and awareness of the intricate web of life that surrounds us.
At its heart, this is a gentle attempt to engage with the idea of interspecies collaboration—one acorn at a time.
Below are images of the installation process and the final piece, showcasing the intricate details and the natural setting that inspired its creation.







"StarRider" is a customized mobility vehicle designed by an interdisciplinary engineering team at UC Santa Barbara, aimed at providing accessible, joystick-controlled movement for children with disabilities. While the mechanical structure and circuitry were handled by my teammates, I served as the visual and creative lead—the only artist on the team—responsible for designing and implementing the physical shell and aesthetic elements of the cart.
My primary focus was to ensure that the visual storytelling and user experience aligned with the technical requirements. I designed and fabricated the cart’s outer shell, using lightweight foam and a hand-painted space theme inspired by the NASA Apollo missions. The applied patches and graphics were carefully selected and positioned to avoid interfering with mechanical components, wiring, or joystick function.
In addition to the shell, I made adaptive decisions in areas where aesthetics met engineering constraints—for example, adding visual covers and sticker patches to conceal exposed adhesives and raw materials on the seat structure. These fixes not only enhanced appearance, but also protected users from rough surfaces and made the final design more child-friendly and immersive.
The final product reflects a playful yet purposeful design: a rideable spacecraft for young users, blending functionality, safety, and visual imagination.
Check out the full project at UCSB’s official capstone page: 🌐 capstone.engineering.ucsb.edu/projects/starrider






Chronicles of Her: A Mosaic of Womanhood and Harmonic Hormones: The Art of Balance are two interconnected pieces created in 2024 that explore the burden of reproductive responsibility placed on women in contemporary society.
In "Chronicles of Her", the word "woman" is portrayed in multiple languages, each one intricately cut from the packaging of a widely-used birth control brand (Nikki). These cut-outs are placed upside down intentionally—at first glance, viewers may only notice the celebration of womanhood across cultures. But upon closer inspection, the source material reveals the hidden layer: the overlooked side effects and medical burdens women often silently endure in the name of birth control. This subtle subversion reflects the societal tendency to acknowledge women's roles without addressing the emotional or physical costs they bear.
"Harmonic Hormones" is a digital piece that visualizes the emotional toll of hormonal fluctuation through repeated stylized faces of a woman. Each expression captures a different mood—joy, fatigue, numbness, frustration—mirroring the instability often caused by hormone treatments like birth control. The repetition speaks to the cyclical and often invisible emotional labor many women navigate alone.
Together, these two pieces form a narrative about bodily autonomy, emotional complexity, and the subtle forms of neglect embedded in gendered healthcare norms. By embedding meaning into medium—whether through the recontextualization of pharmaceutical packaging or the abstraction of emotional states—this project aims to shift attention from surface-level awareness to deeper empathy and understanding.




"Mindful Blooms" is an interactive art installation conceived and crafted in 2024, inviting viewers to engage in a dialogue of introspection and expression through the universal language of flowers.
Initially inspired by "Hell: Arts of Asian Underworlds" project from the Asian Arts museum in San Francisco (2023 June - September).
Each handcrafted paper flower in the installation is paired with a card prompting reflection with questions that range from personal fears to cherished memories. This project extends beyond visual aesthetics to create a shared space of contemplation and exchange, inviting participants to leave with a piece of the artwork – a symbol of the beauty in their own shared stories. The series of images below captures the essence of "Mindful Blooms," from the vivid array of colors to the intimate moments of audience interaction, epitomizing the confluence of art and human experience in my ongoing artistic journey.









6AM

Blue Haven: Canton Towering Amidst the Trees

Urban Eden: Nature's Embrace

Moonlit Mirage: A Symphony of Colors

Autumn Stroll: A Scholarly Path

Rhythms of the Sun: Santa Barbara Serenade
The "Pink => White" art series is an exploration of the transformation and suppression of truth. The process involves writing messages on a canvas, then coating them with Drydex spackling. Initially pink, the Drydex slowly turns white, subtly concealing what lies beneath. This transition symbolizes the initial clarity of truth that eventually becomes distorted, ignored, or hidden. As the coating dries, bits of the underlying message resurface, yet never in full clarity, representing how some truths persist in the face of suppression.

This one presents a trio of hidden stories, each representing a voice muted by societal norms and expectations. Hidden beneath the layer of Drydex are three sentences written in Chinese characters: “我叫招娣,” “我要回家,” and “我爱自由.” They translate to "My name is Zhaodi," "I want to go home," and "I love freedom."
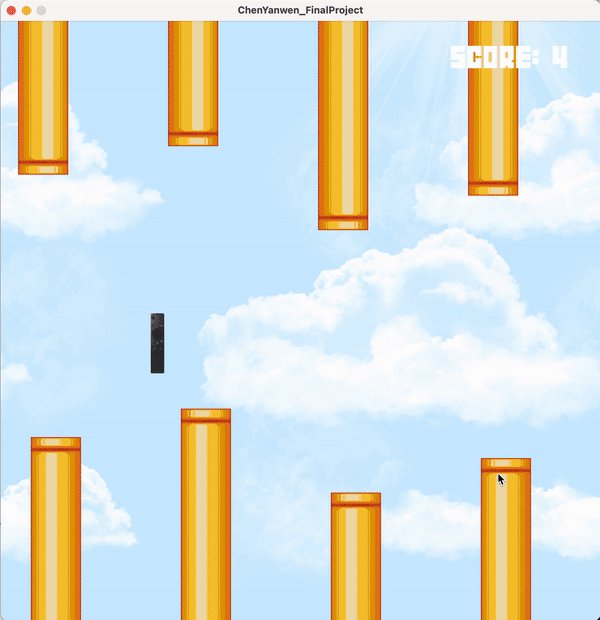
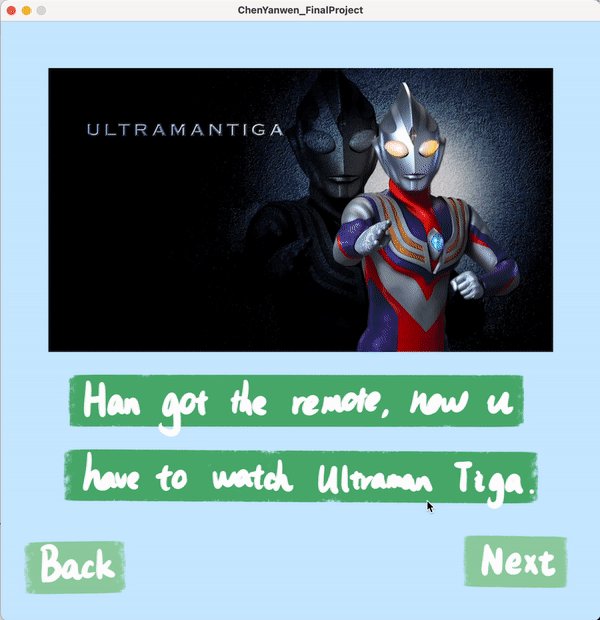
The first statement is for the artist's childhood friend, Zhaodi, an unintentional child in a culture favoring boys over girls. The second statement references a harrowing tale of a kidnapped girl yearning for home (to learn more, see the Art7B page final project). The final statement is a bold declaration of the artist's love for personal freedom, a sentiment often misunderstood and disrespected. In their unique ways, each hidden message in "PinkToWrite1.PNG" represents a poignant, veiled truth, a silenced voice that demands to be heard.

This is an interactive piece that explores our fears and vulnerabilities. It began with a question at the center of the canvas: "What is your biggest fear (right now or in the future)?" Students at UCSB were invited to anonymously share their fears around this question. By the day's end, these raw, unfiltered truths were covered with a layer of Drydex, symbolizing how our fears, although real and potent, are often hidden beneath the surface.

It poses a challenge to conventional morality. The canvas bore the question: "What is something that you have stolen in your life, even if it was small?" UCSB students were encouraged to anonymously write their confessions surrounding this question. As the day closed, their confessions were obscured beneath a layer of Drydex, a reminder of how acts of transgression, regardless of size or significance, can be concealed and forgotten over time.

In this one, the canvas is used as a platform for reflection and confession. The central question reads: "What is something that you have done in your life that you regret?" Students at UCSB anonymously penned their regrets around this question, creating a collective testament of remorse. As the layer of Drydex covered their responses, it underscored how regret, though often hidden, can leave indelible marks on our psyche.
ok the title is actually joking. The followings are my sketch drawings (all in procreate so far) of famous artworks while visiting museums :))
Just a normal day en route to school, then out of the blue, I spotted a guy who was literally my typeeeeee!!!!
I was wrestling with my math homework in the study room, so I glanced up at the ceiling for a bit of thinking space, and that's when I saw himmmmmm.
In the dinning hall, I was engrossed in my meal, but when I looked up, there he was, sitting diagonally across from me.
Realizing my crush was gay brought a storm of silent tears, yet I respected his identity and sexuality, silently wishing him nothing but the best.
Calmly applying sunscreen on my way to school, I noticed him on the street, lost in his music.
During the height of the pandemic, despite being exposed to three people who tested positive that day, I remained negative after three consecutive days of self-testing. Such a relief.
Received a disheartening grade on my second math midterm.
My bestie was there to comfort me in my moment of tears.
Enjoyed a fun-filled boba night with my besties.
Indulged in some late-night people watching, appreciating the cute guys.



























































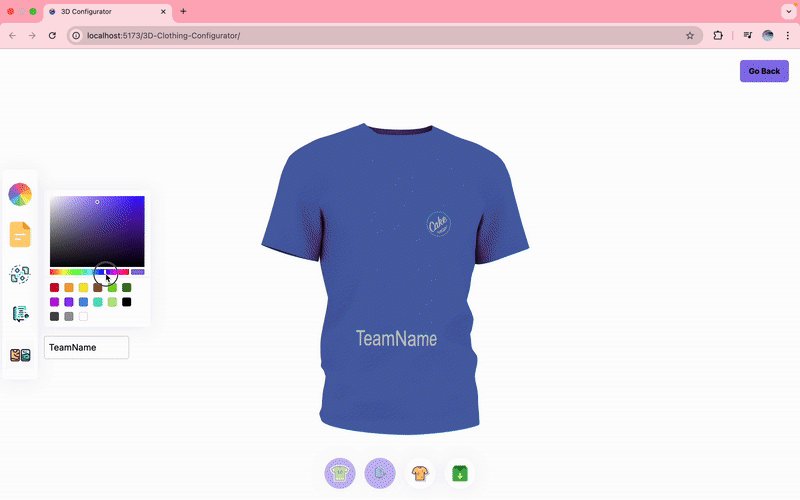
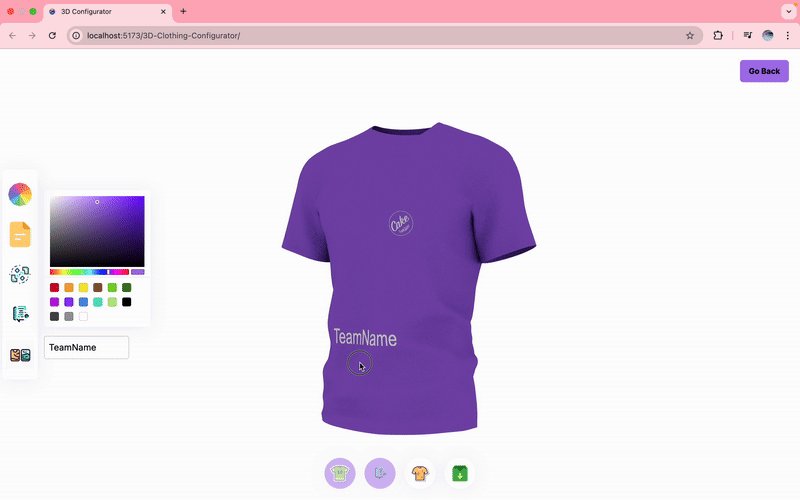
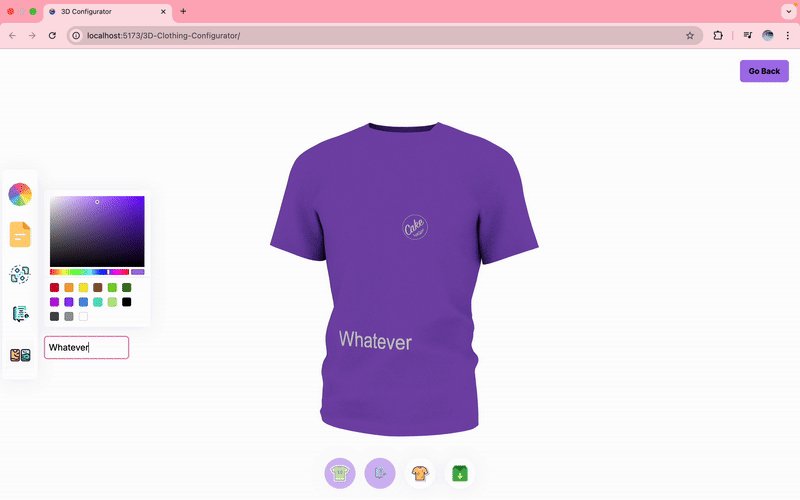
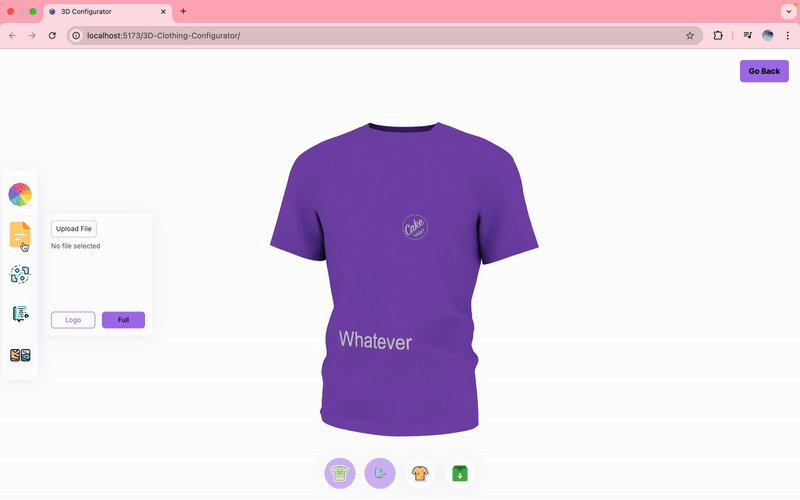
HTML, CSS, JavaScript

React, Vite.js, Three.js, React-Three-Fiber

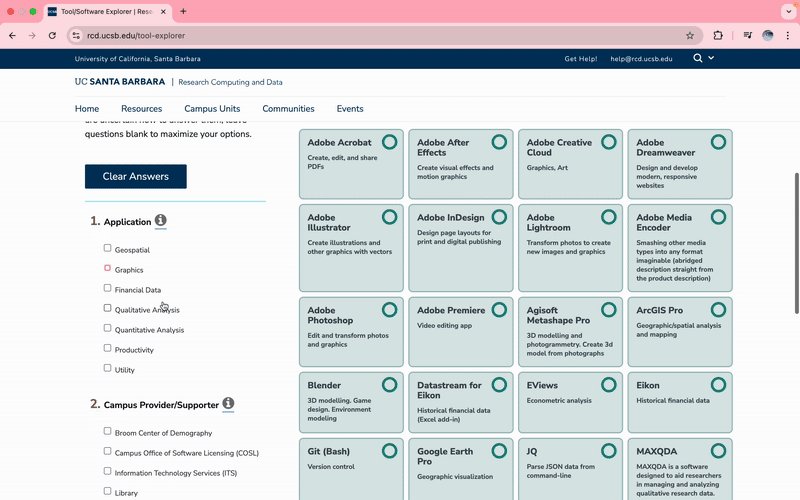
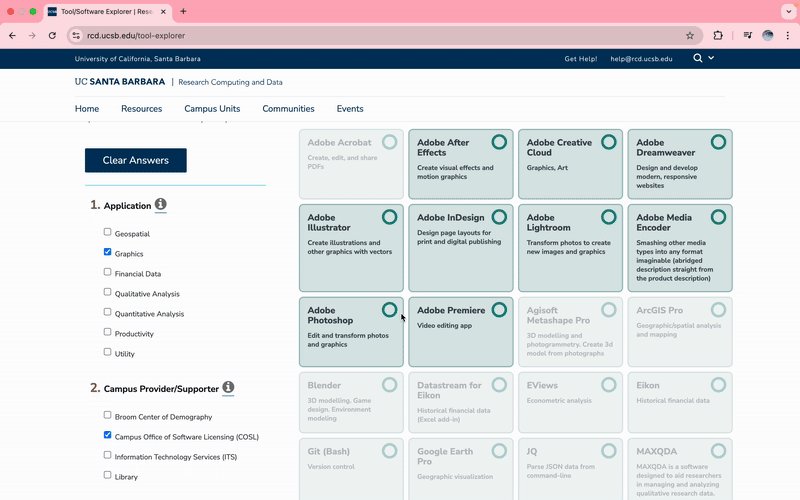
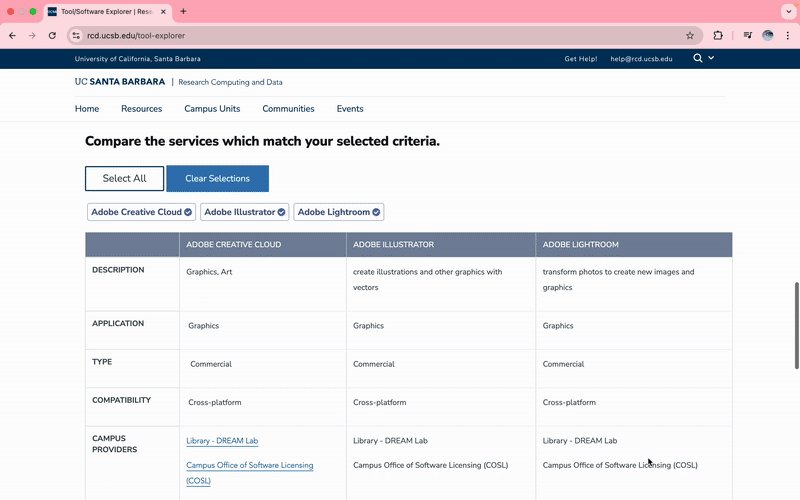
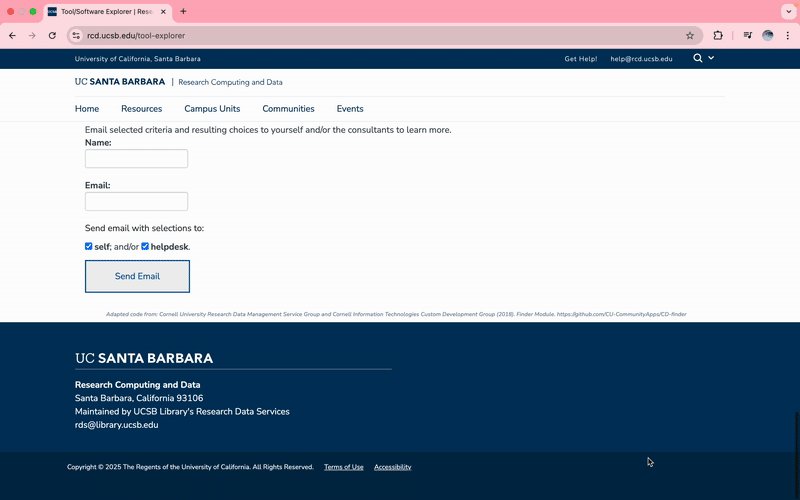
Drupal 9 & 10, Twig, HTML, CSS, JavaScript

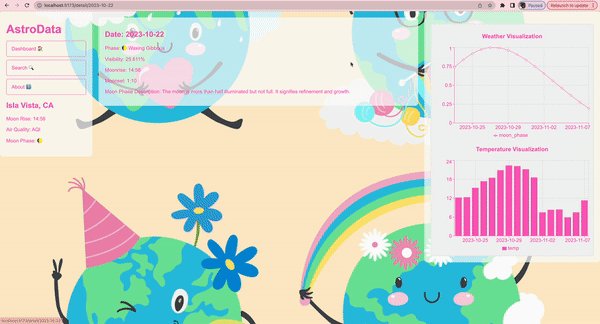
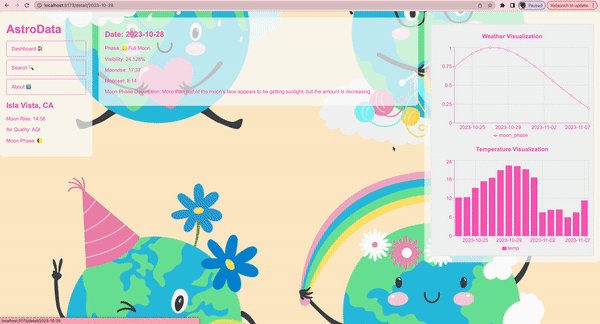
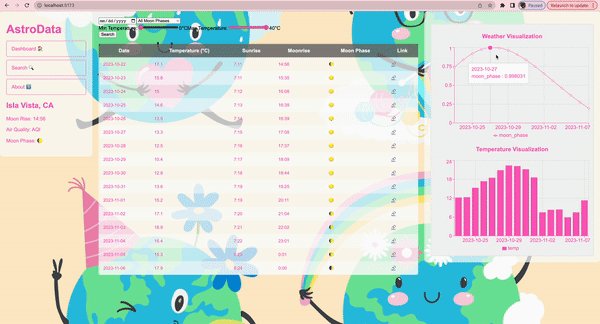
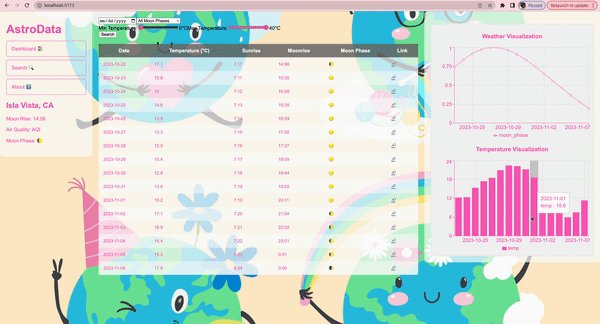
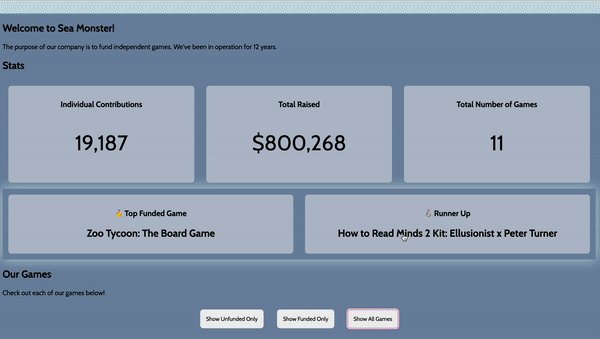
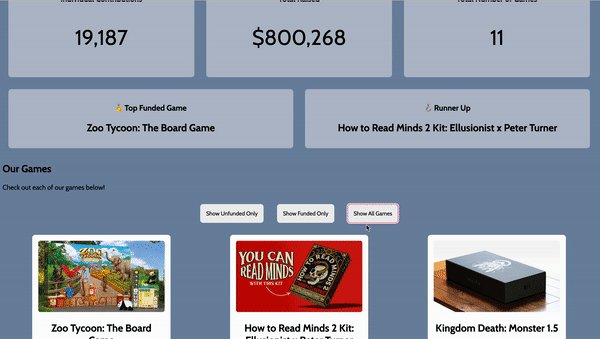
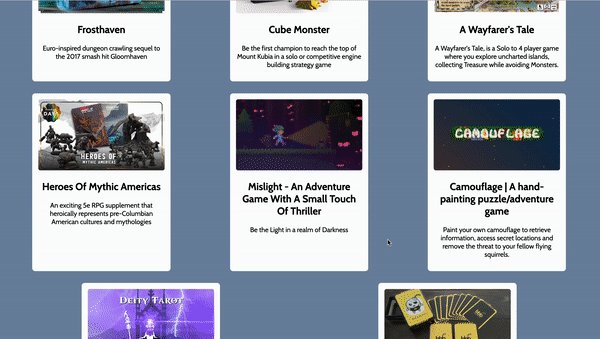
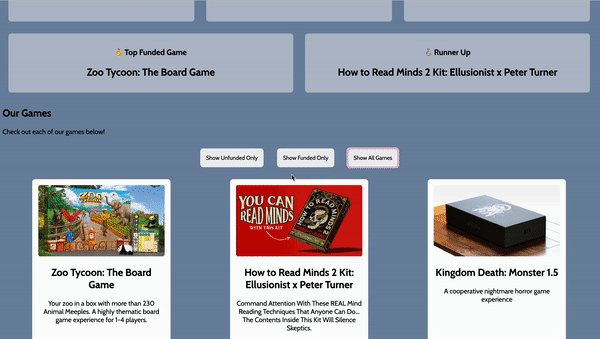
React, CSS, Vite.js, Recharts

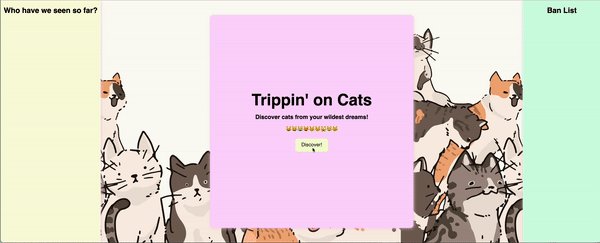
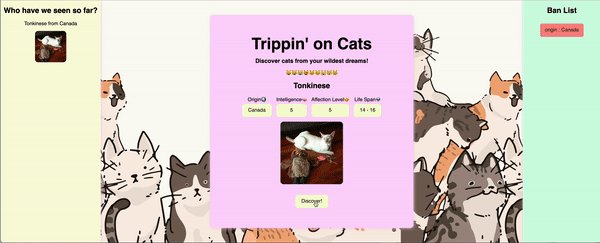
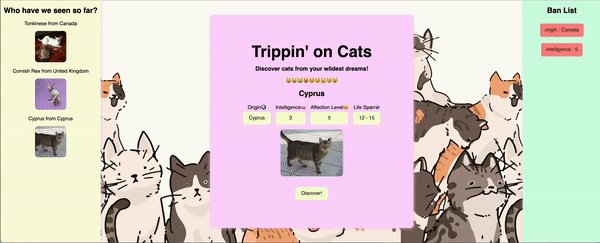
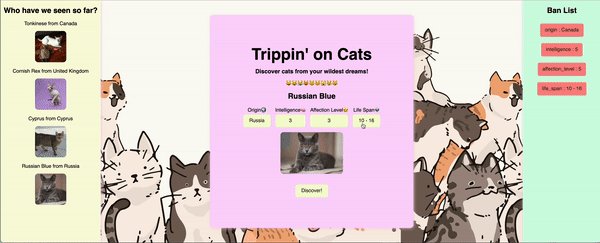
JavaScript, HTML, CSS, Cat API

React, CSS, Vite.js

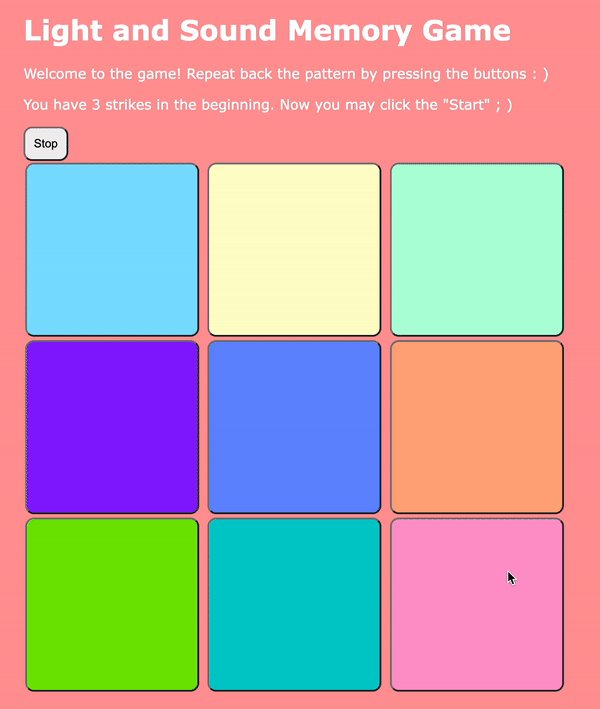
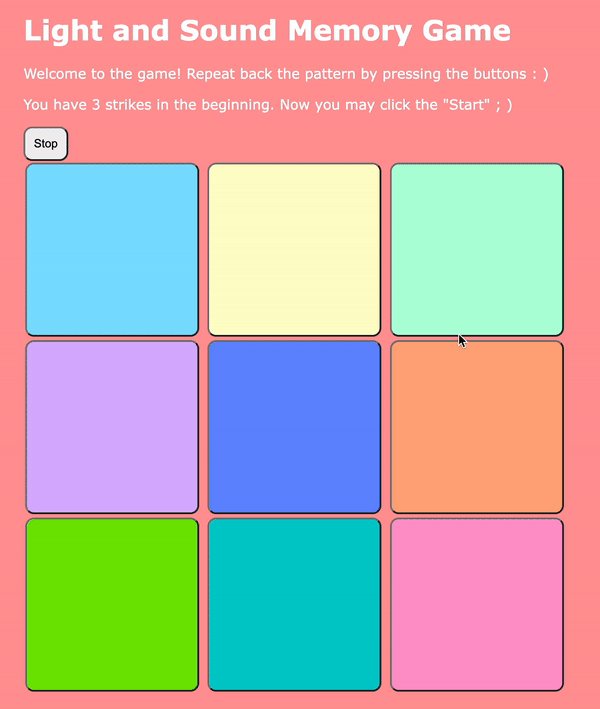
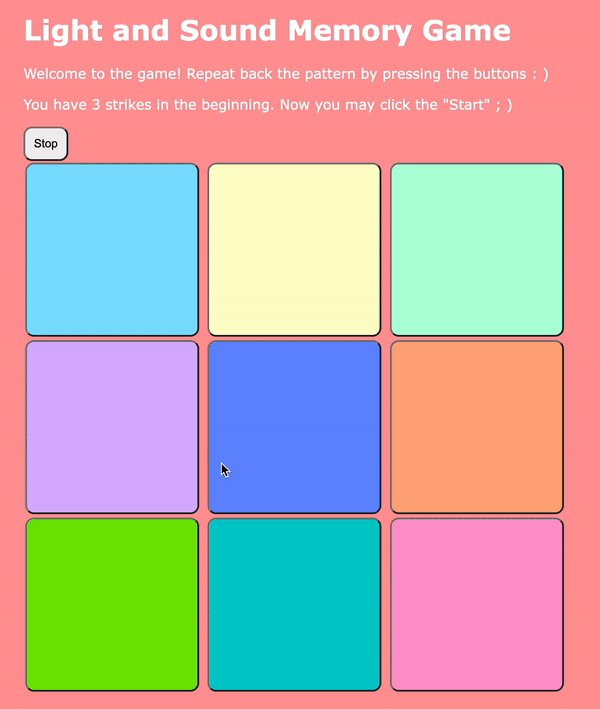
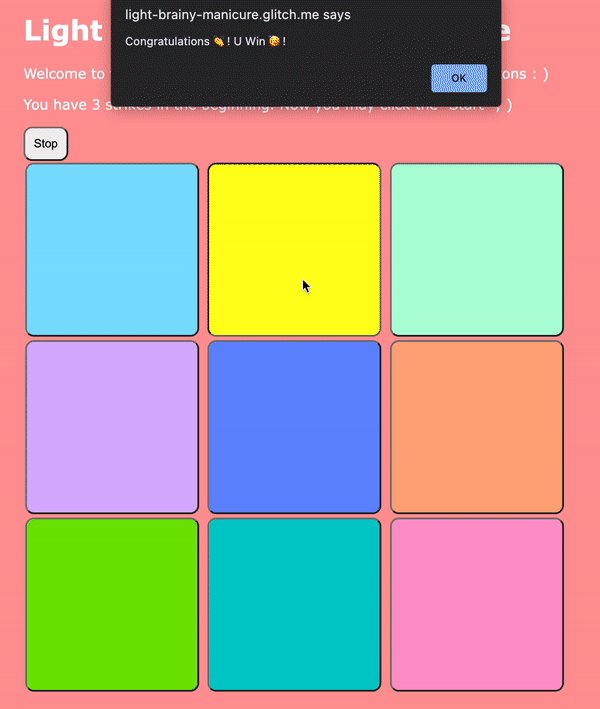
HTML, CSS, JavaScript

HTML, CSS, JavaScript

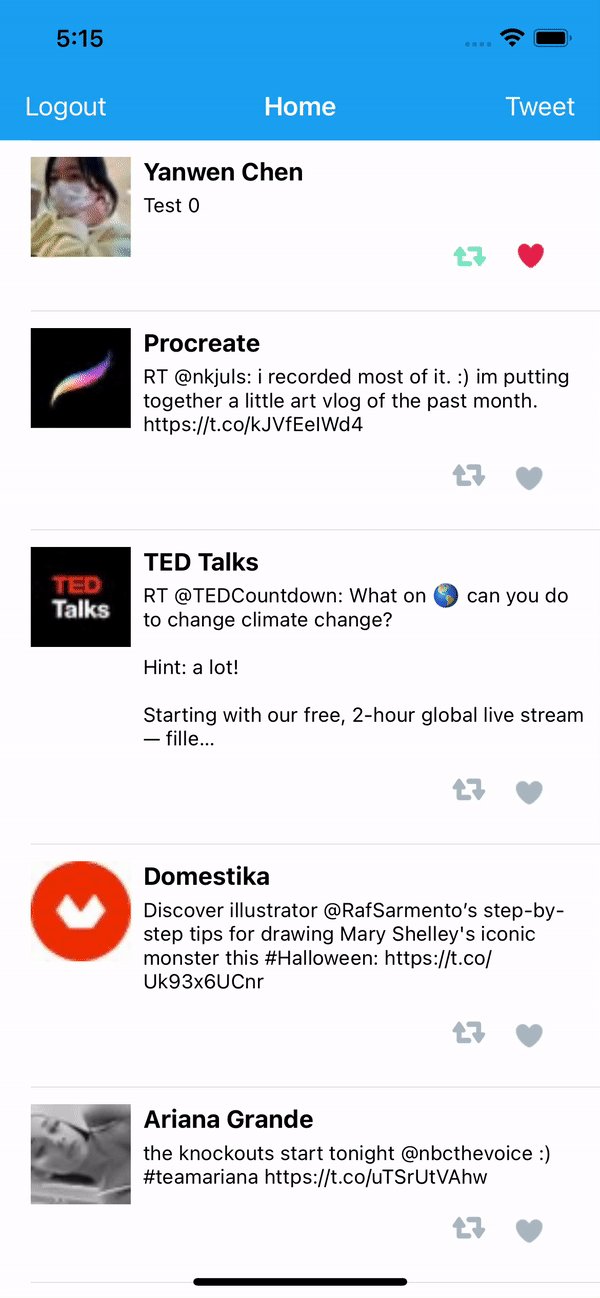
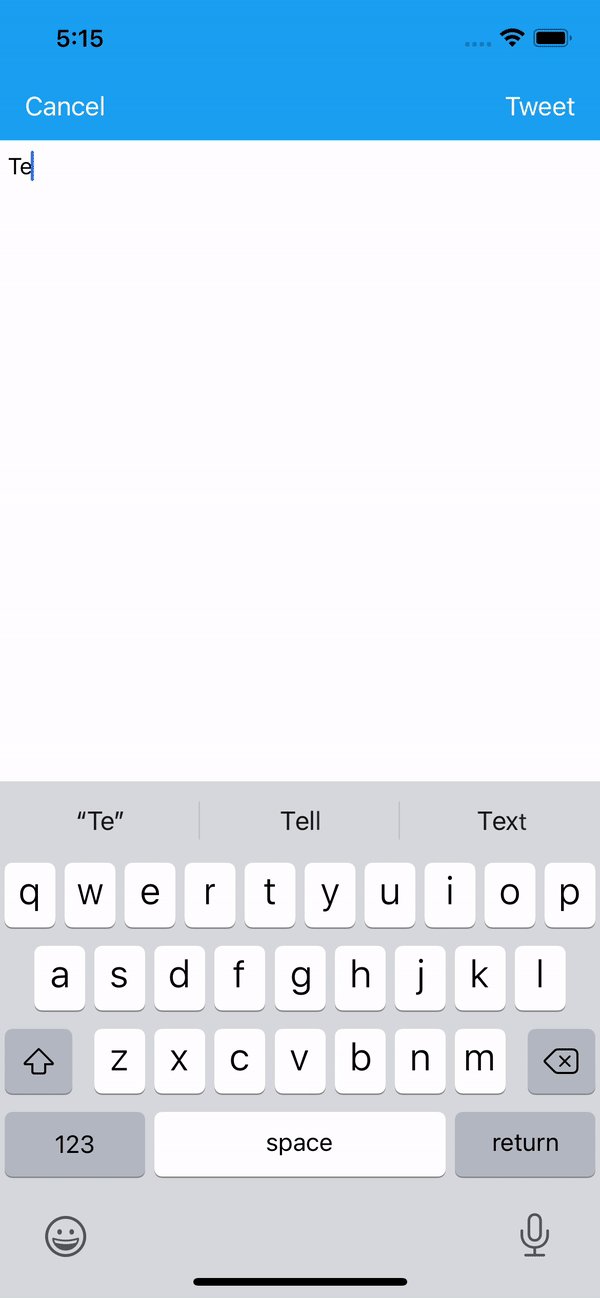
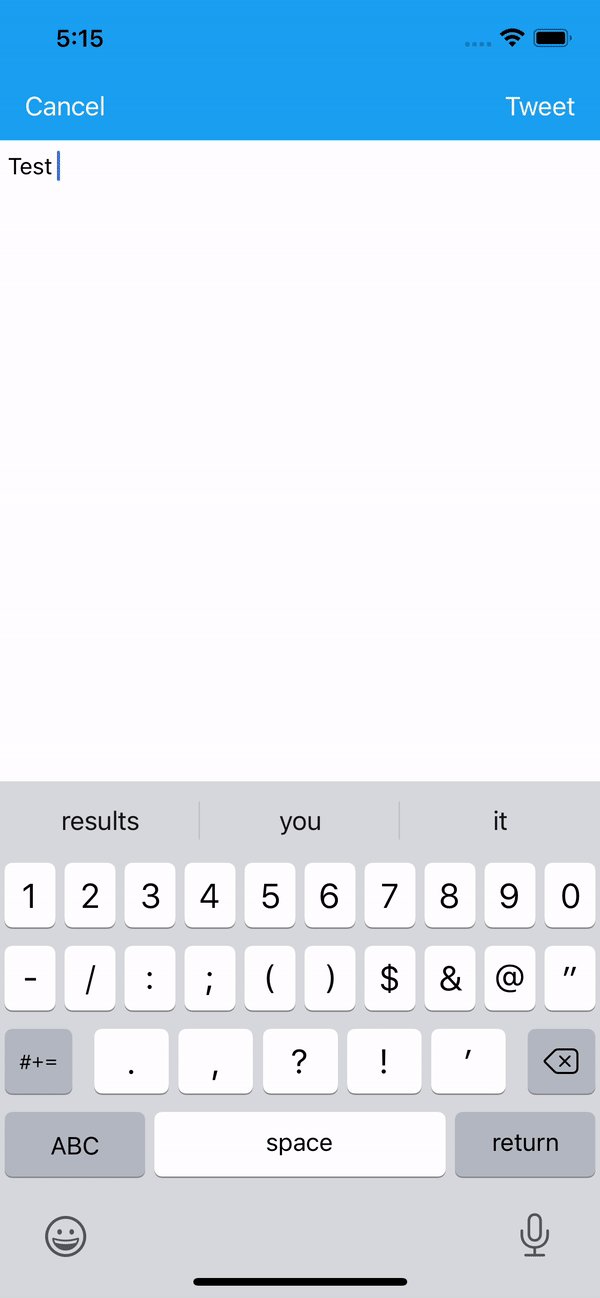
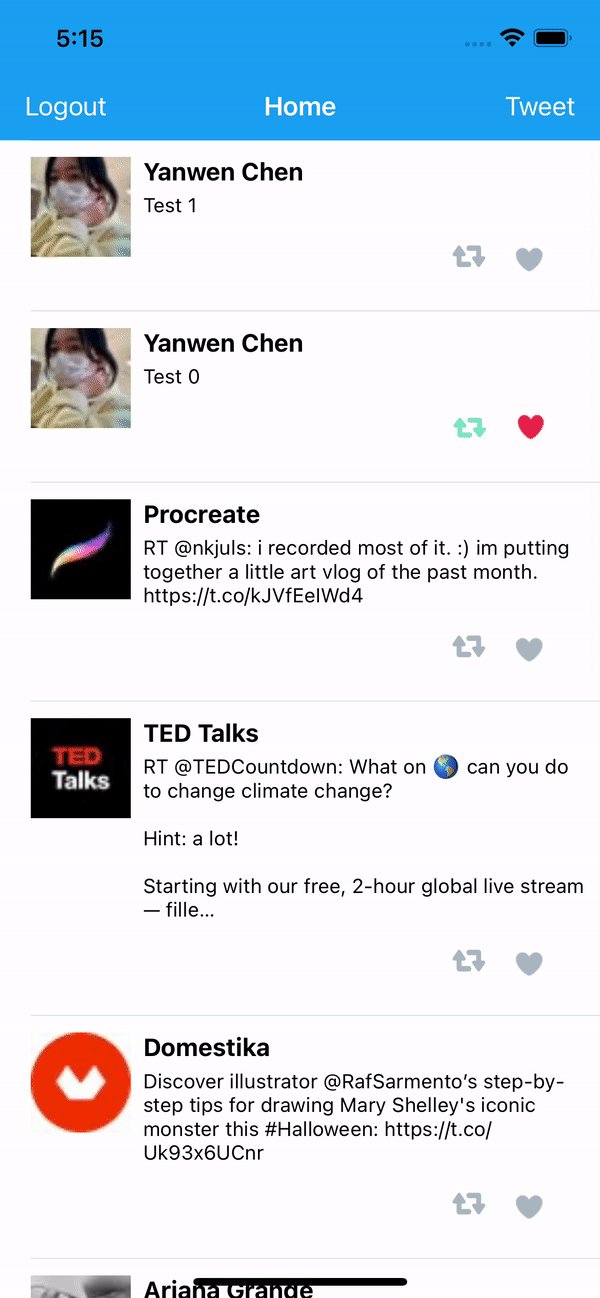
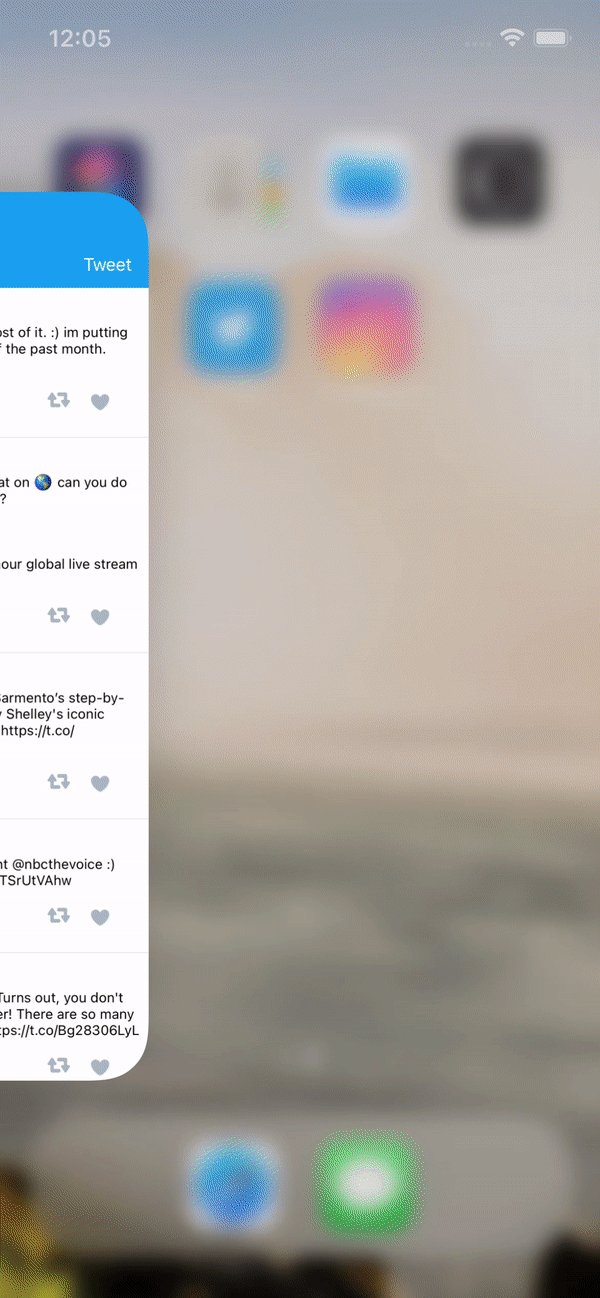
Swift, iOS, Twitter API

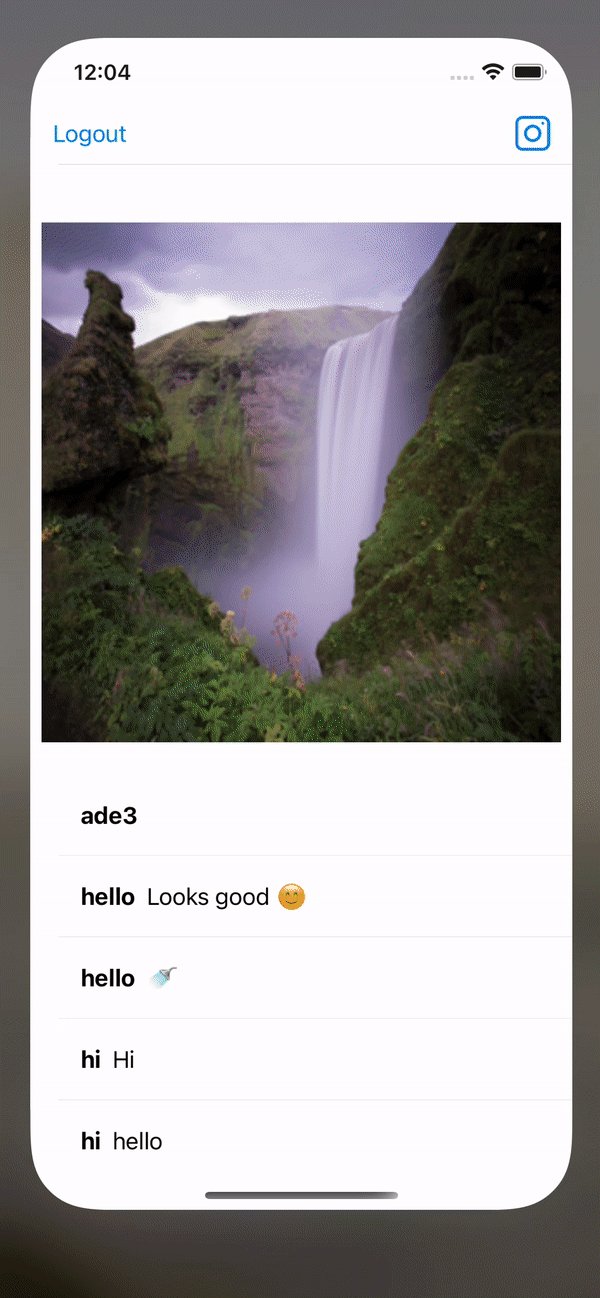
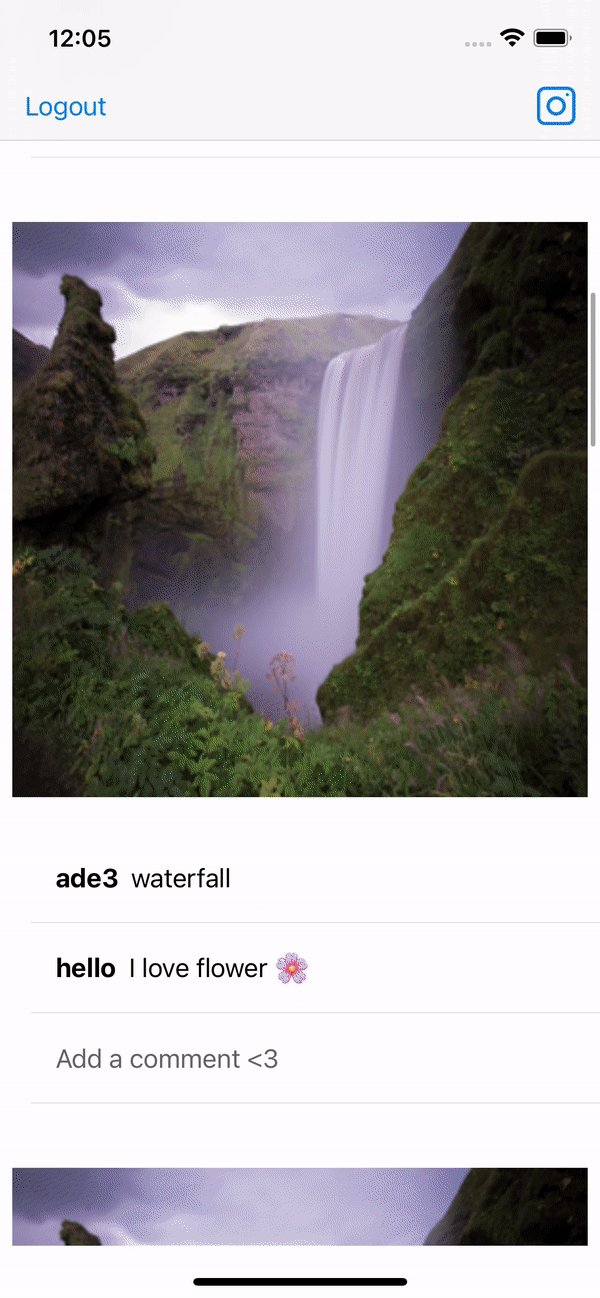
Swift, iOS, Parse

Swift, iOS, The Movie Database API

Processing, Interactive Design, Visual Narrative